
01. 改版背景
《明日方舟》的官方网站已经沿用了两年。这两年中游戏的整体设定变得更加完善,角色更加丰富,与此同时网站难以容纳越来越多的游戏相关内容。
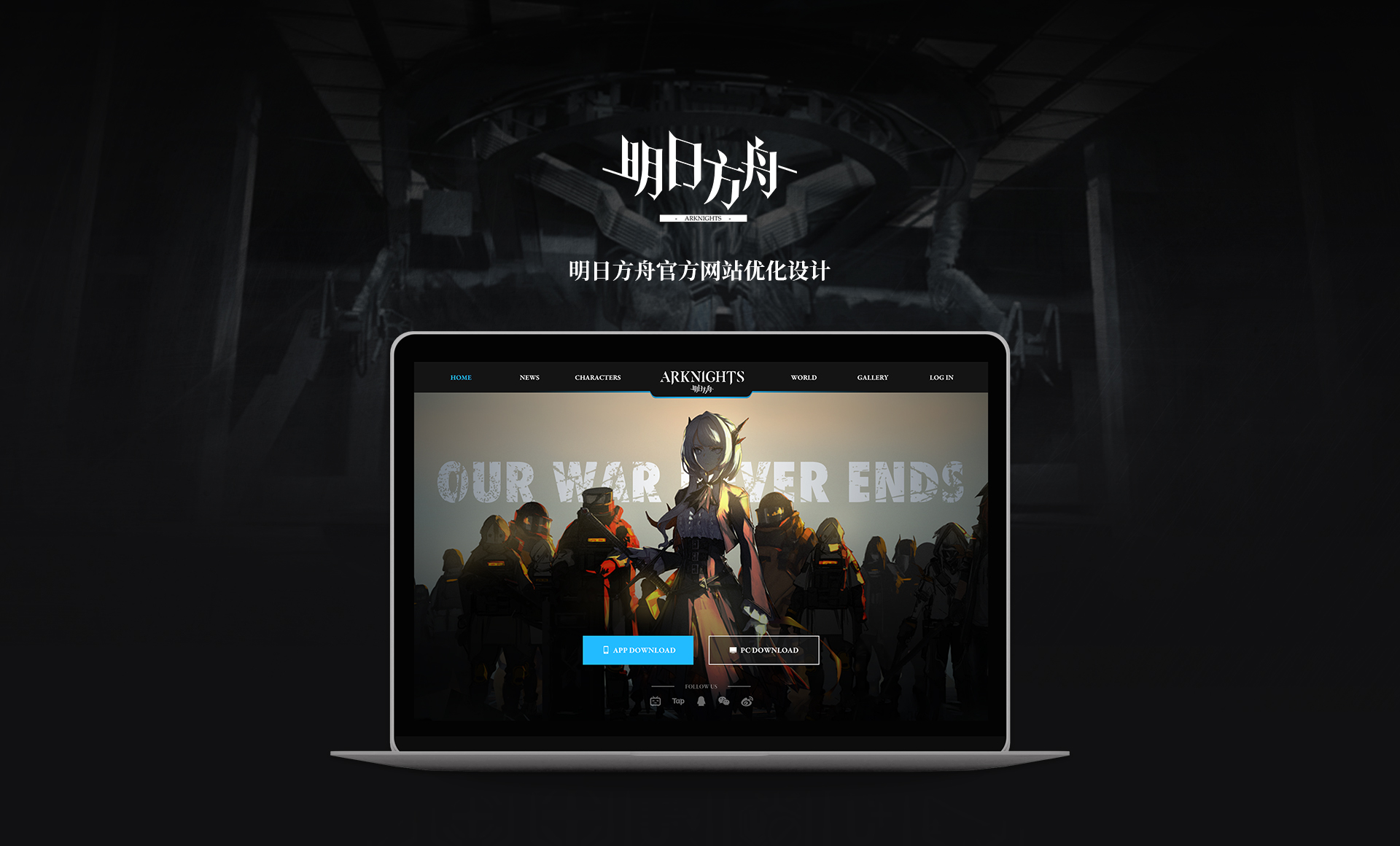
基于游戏的整体风格,我对网站进行重新设计,为优化视觉和内容展现方面提供自己的一套方案。
02. 元素提取
为保证网站与游戏风格的统一,必须先从游戏UI中提取关键元素。


色彩方面,《明日方舟》的界面以黑白灰为主。凸显现代工业质感的同时,也使用蓝色和橙色进行辅助,显得不会单调。
图形方面,界面以矩形为主,辅以少量的圆形元素。部分区域配有规则几何形状的渐变底纹。
字体方面,游戏内标题文字以具有质感的思源宋体为主,其他文字则选用更具易辨识度的思源黑体。
根据以上几点,拟制作一款以矩形元素为主的深色网站。英文衬线体Garamond premier pro作为网站的主字体。
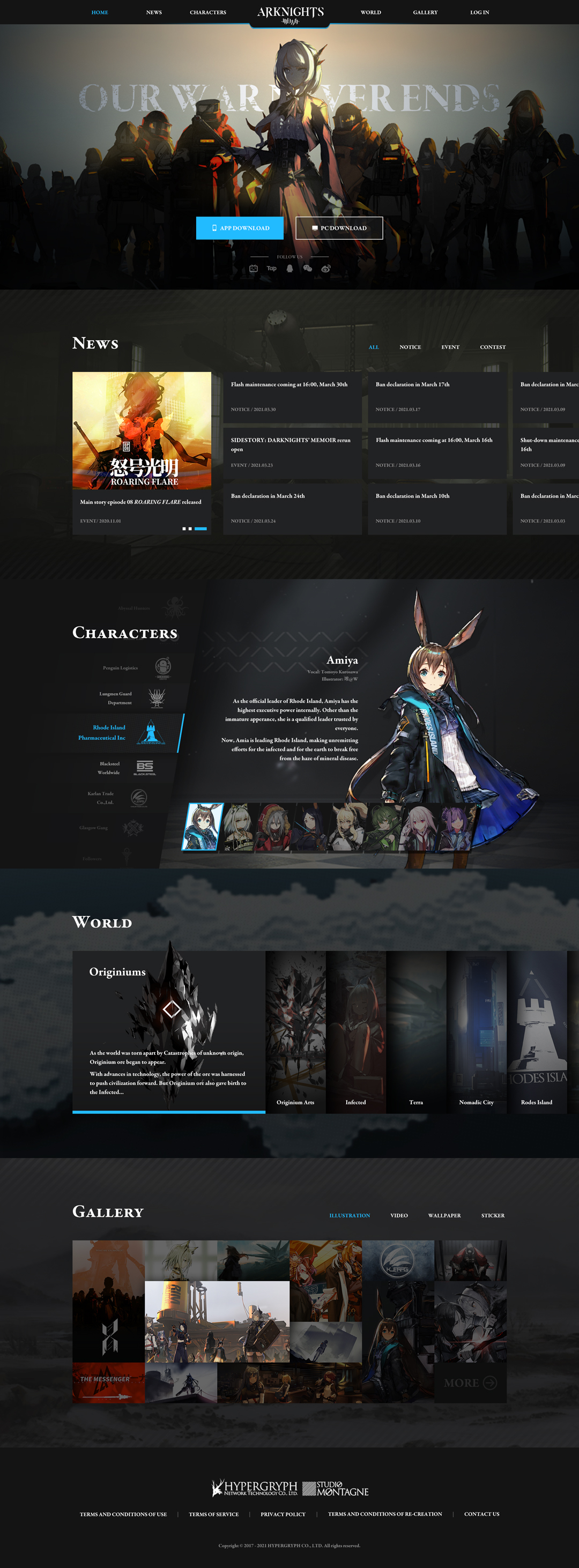
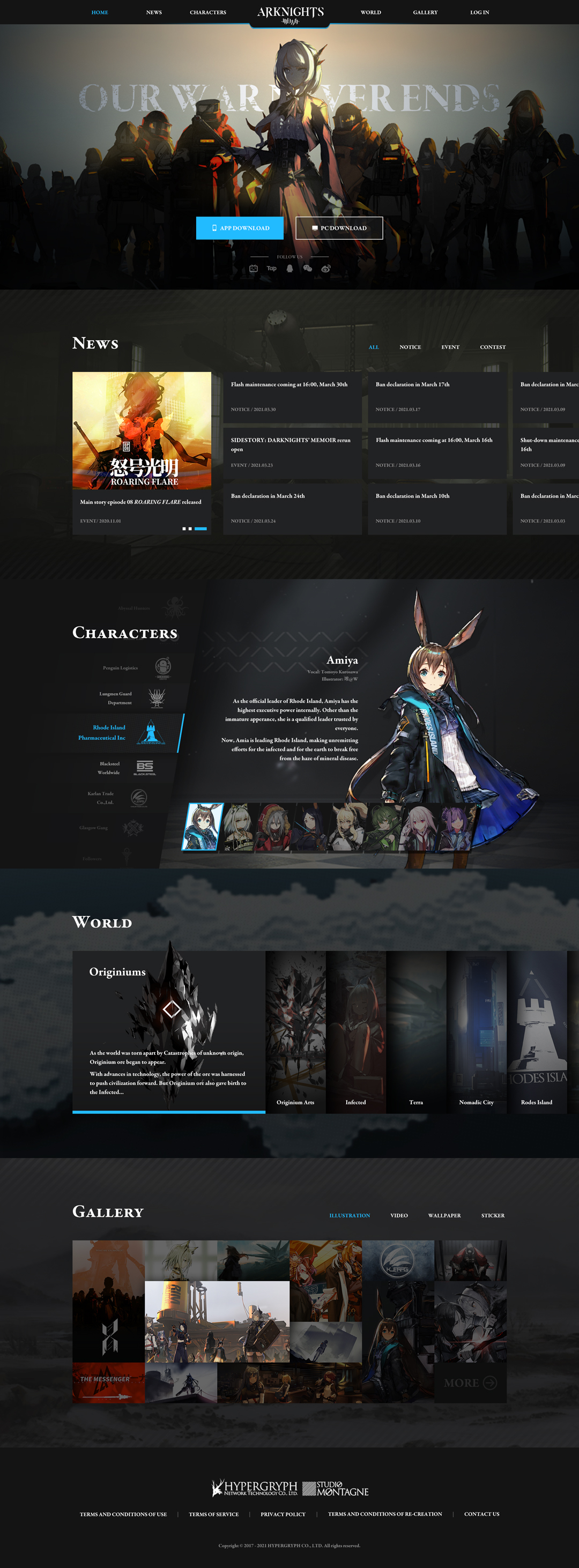
03. 设计展示


04. 改版思路
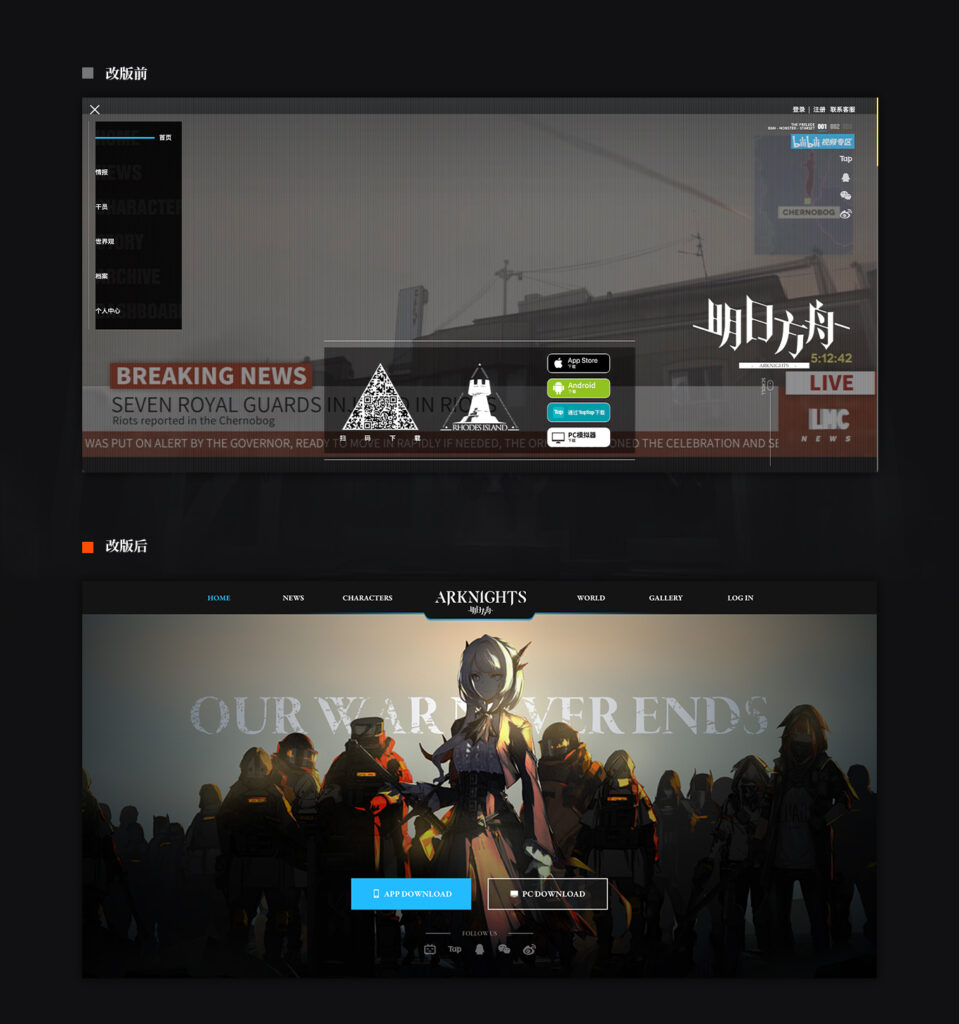
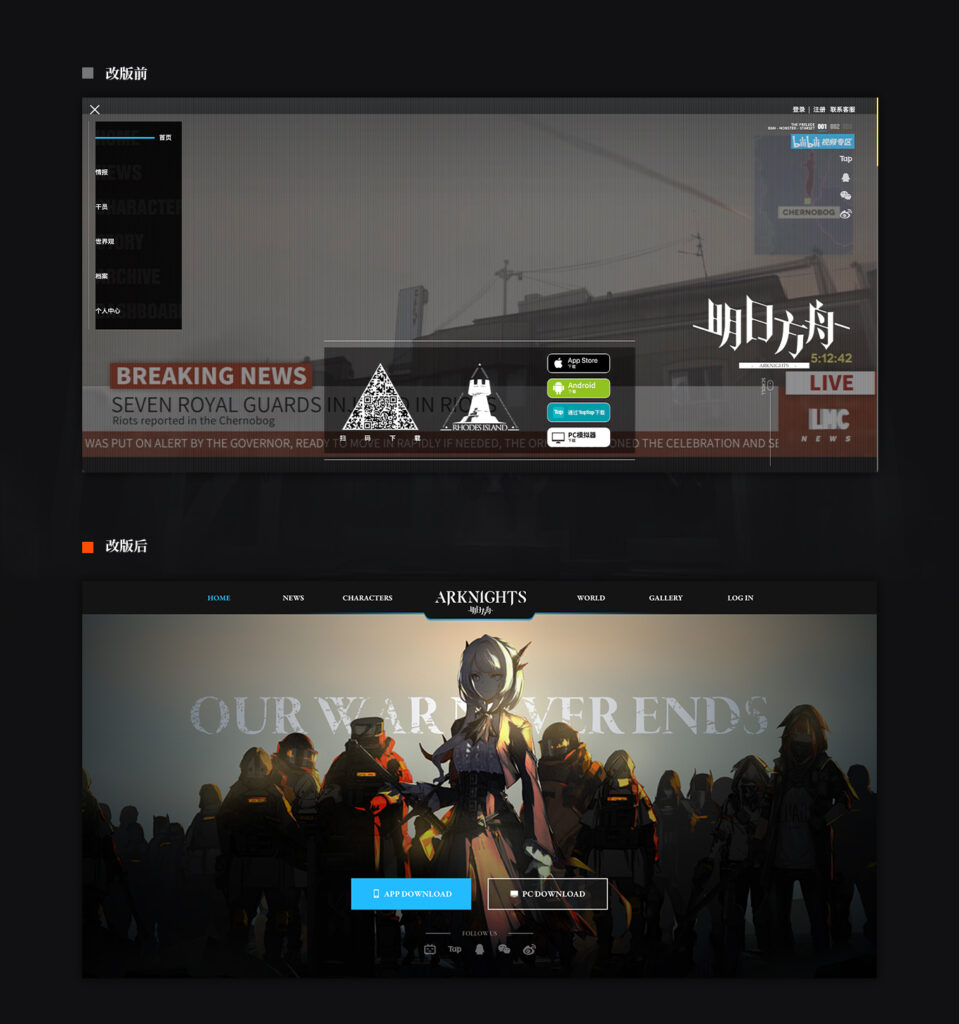
旧首页问题:
- 为了给画面中间的视频提供更大的空间的同时适应手机屏幕,导航被设计成收缩于左上角,点击展开,不够直观。
- 右上角聚集了登录、客服、视频切换和其他链接,功能区划过于杂乱。
- 底部下载区过多占用空间,且罗德岛标识作为视觉平衡元素,没有其他实际用处。
改版思路:
- 导航悬浮于顶部,层级清晰。
- 画面中心用作轮播图和视频展示,不在两侧增加用户的视觉负担。
- 将苹果安卓等分类下载渠道收入按钮之内,以明确用户的下载行为。用户点击“app下载”按钮之后,展开提供不同的平台版本下载。
- 按照内容重要性,将其他官方交流途径放于下载按钮下方,便于用户在下载之后继续关注。


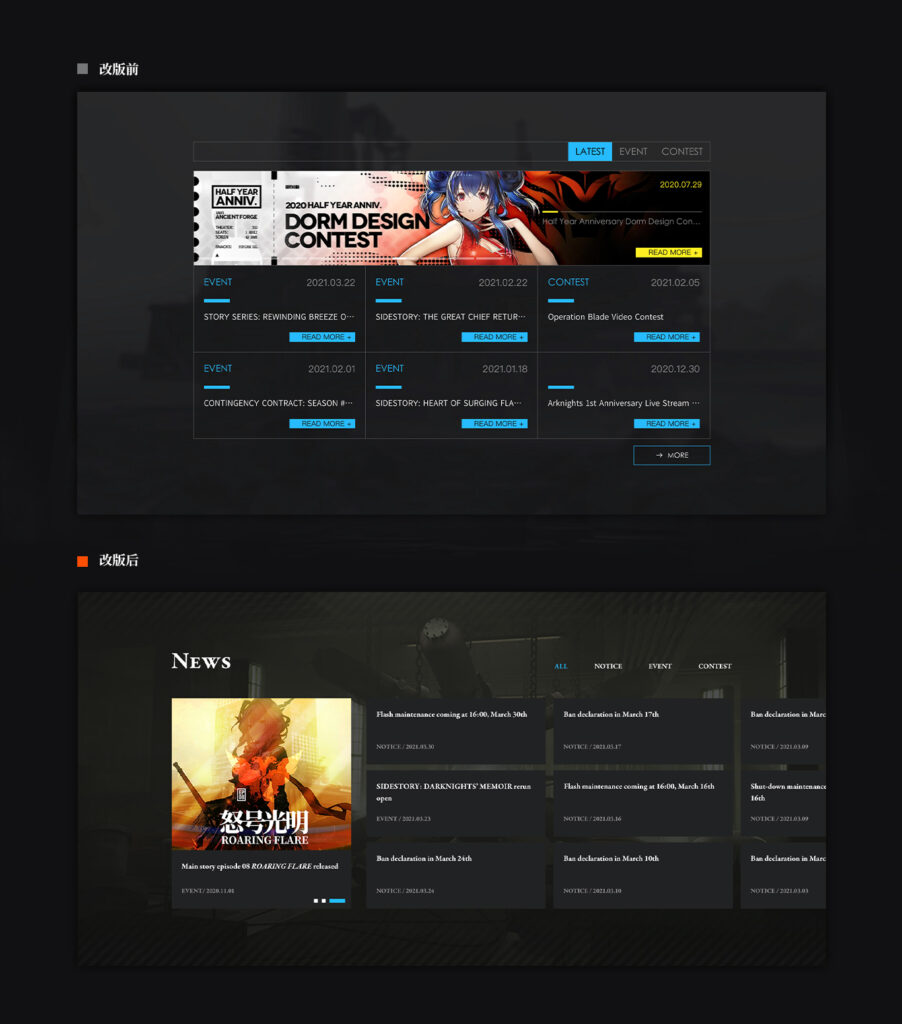
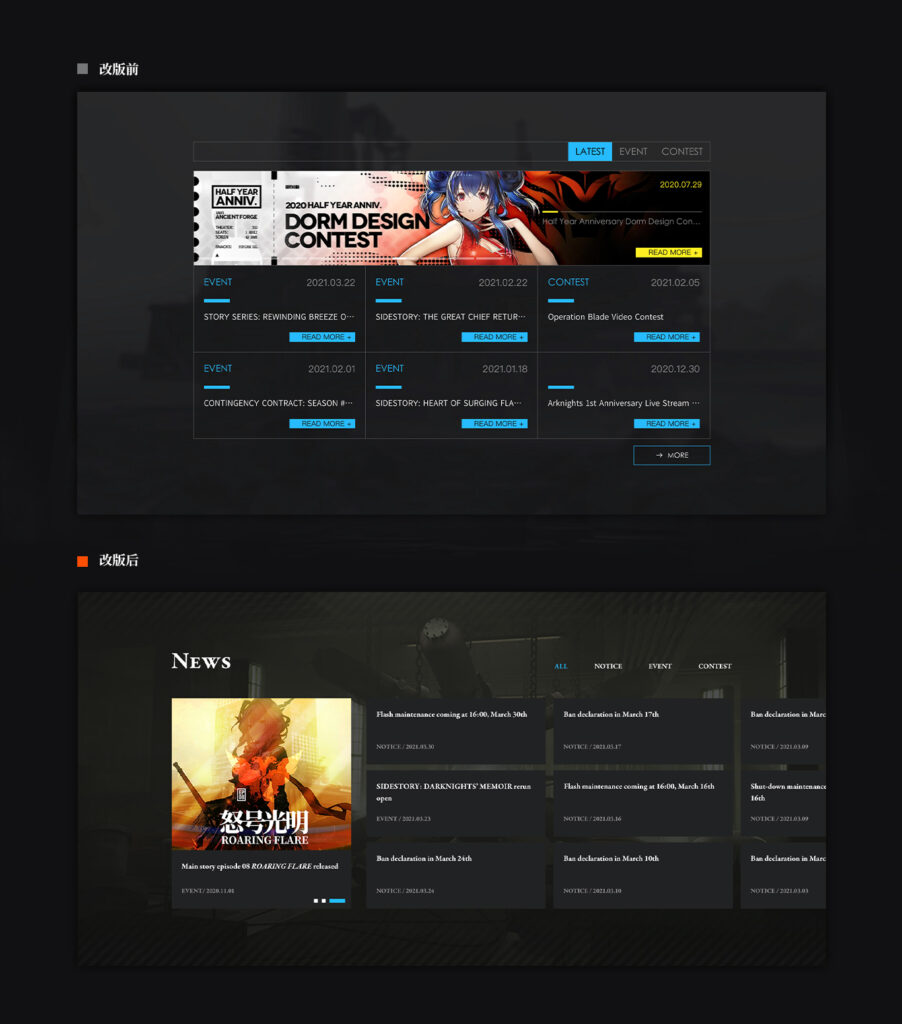
旧情报页问题:
- 新闻分类以蓝色强调显示,相对于新闻内容喧宾夺主。
- 只展示最近6条新闻。其他新闻需要点击“更多”,跳转至新页面查看。
改版思路:
- 通过左右滑动展示更多新闻,无需跳转。


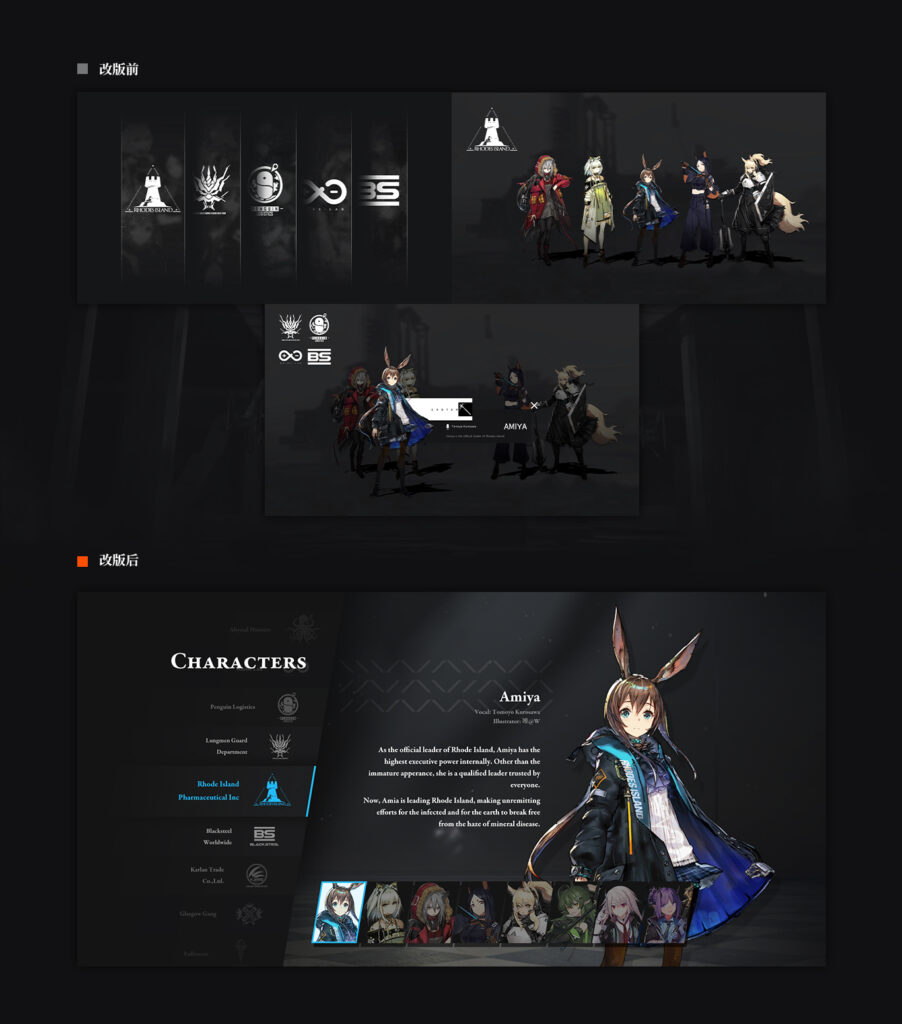
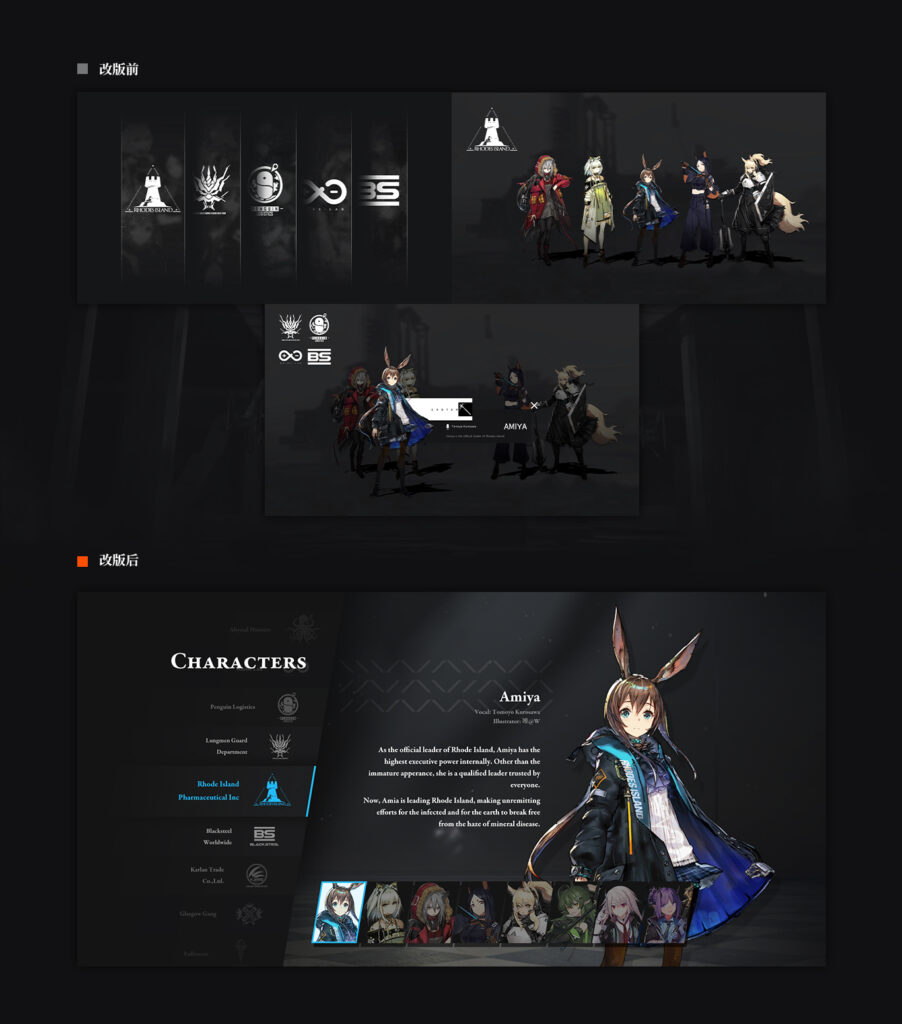
旧干员页问题:
- 该方式下只能展示少量阵营,每个阵营只能展示少量干员。
- 干员页层级复杂,用户必须先选择阵营图标,再选择角色才能查看相应信息。而阵营的切换功能也不够明显。
- 作为面向新玩家的宣传网站,用户对角色职业没有清晰认识,因此将职业展示在干员详情里的意义不大。
改版思路:
- 以轮盘的形式切换阵营,使用户能直观地看到阵营名称。
- 放大角色立绘,迎合二次元玩家对高品质立绘的需求,吸引更多喜欢角色立绘的用户游玩。
- 在底部切换干员。若该阵营角色过多,还可以通过左右滑动容纳更多的干员。


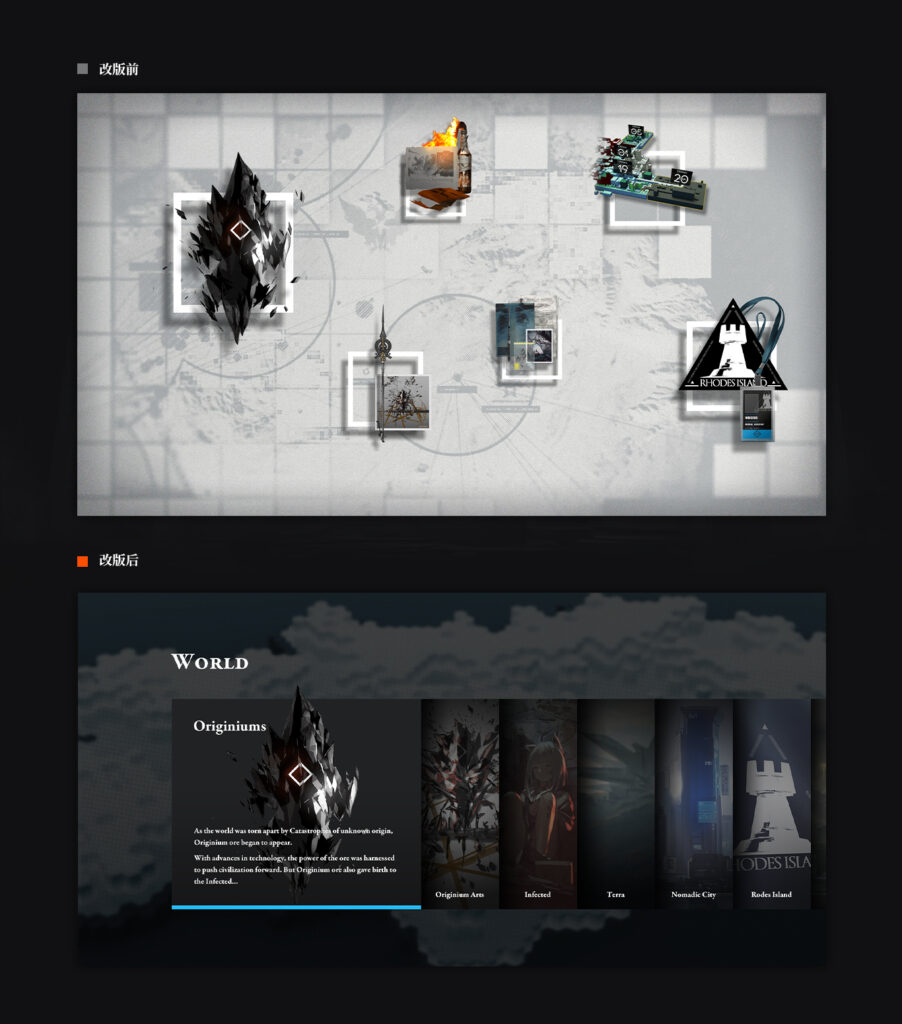
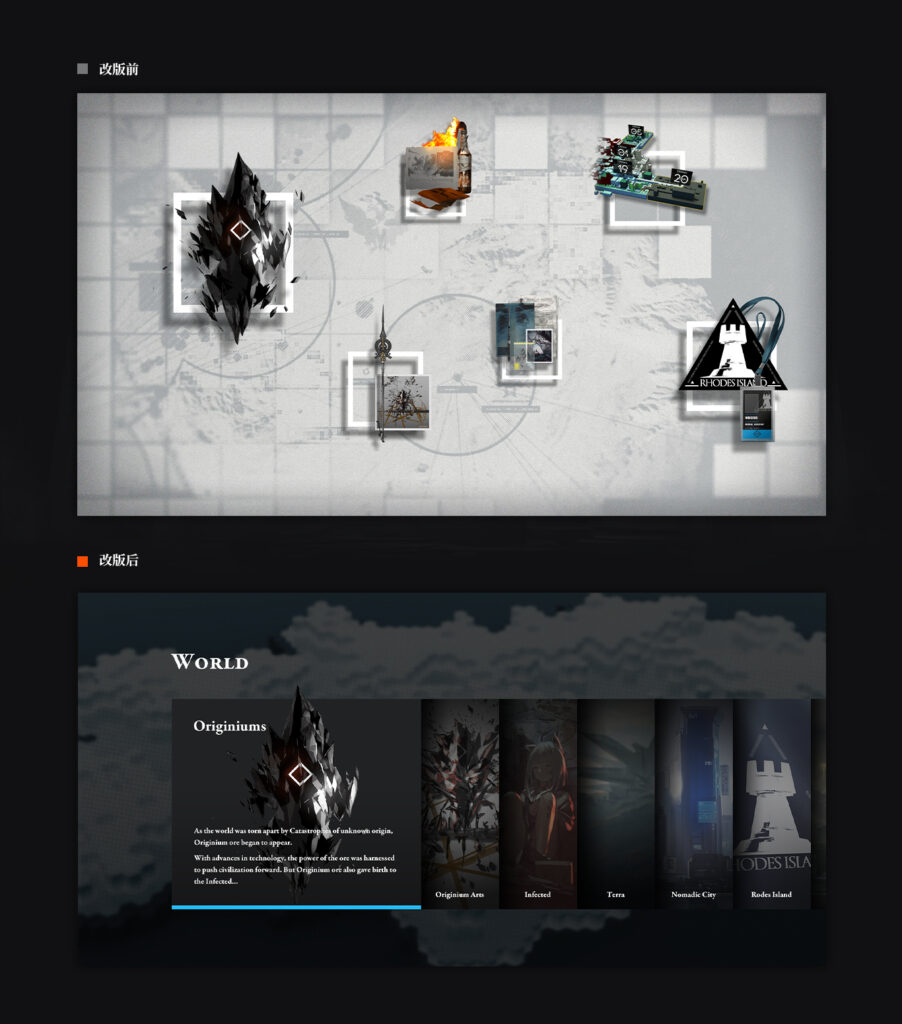
旧设定页问题:
- 该方式下无法容纳更多的设定内容。
改版思路:
- 通过左右滑动展示内容,以提高延展性,便于更多设定加入。


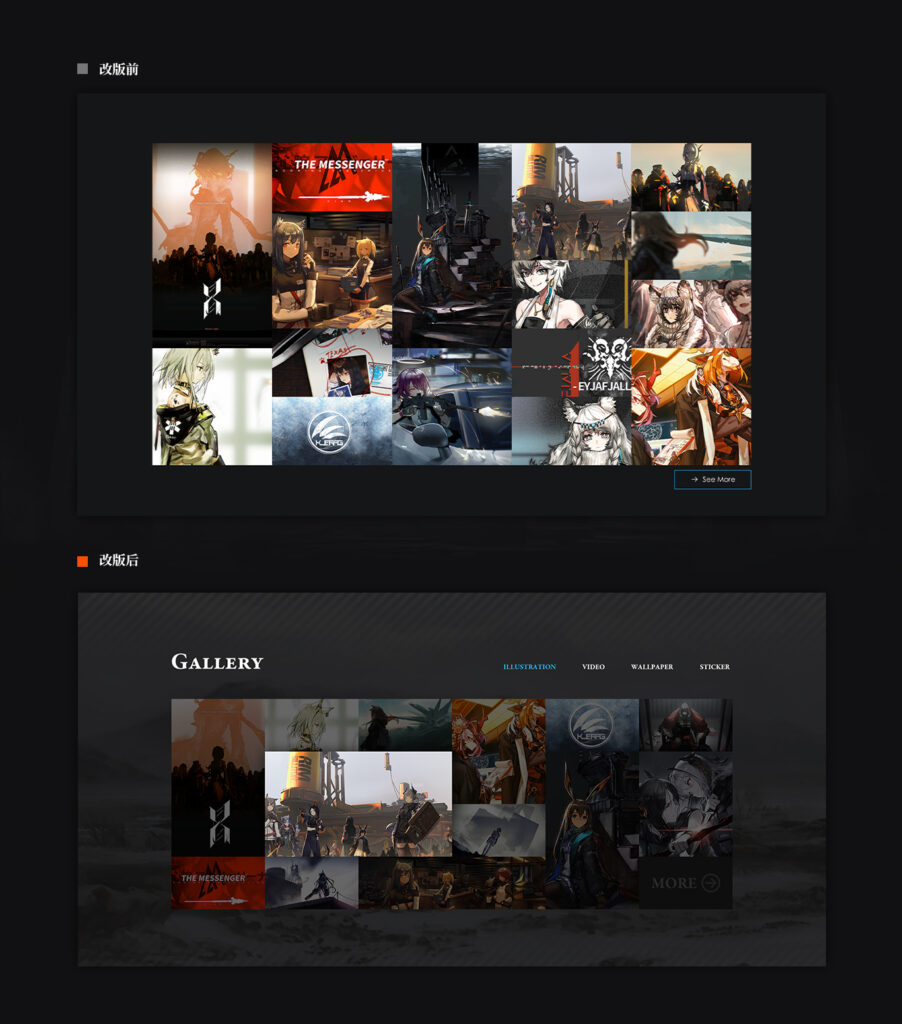
旧档案页问题:
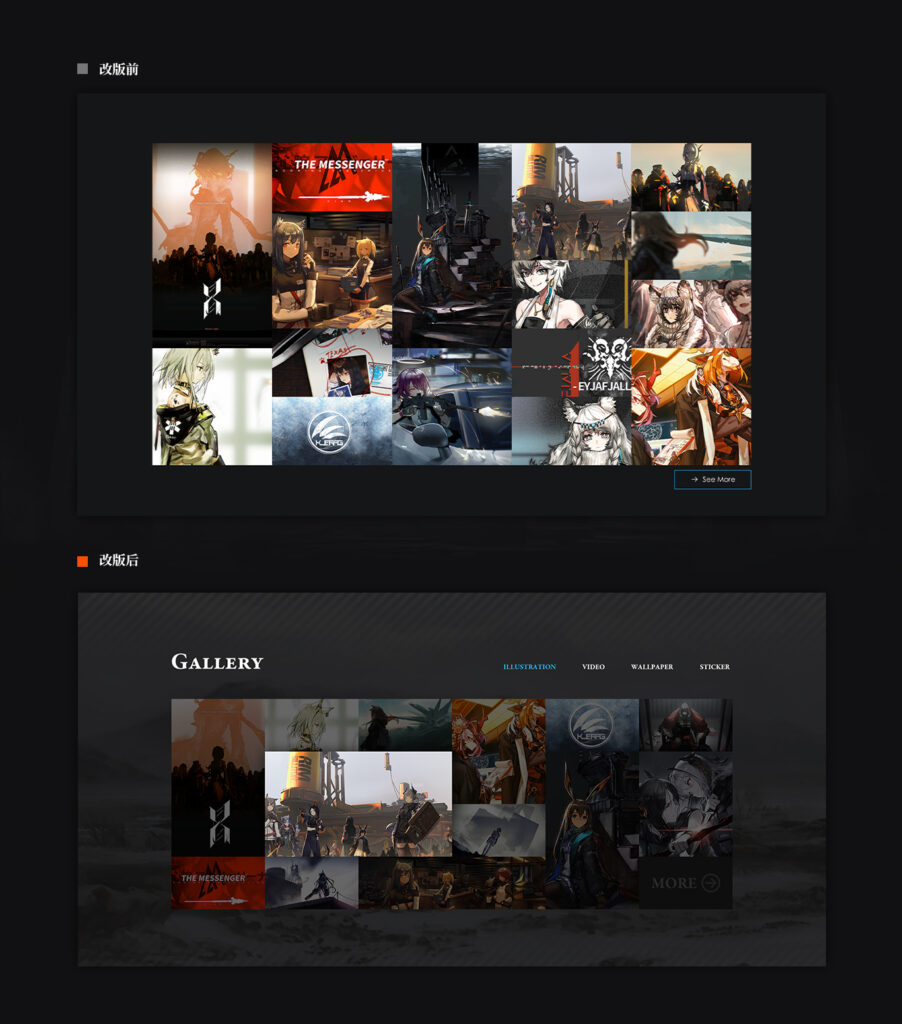
- 以照片墙形式展示图片,但图片尺寸不一,略显凌乱。
- 在国际版官网上点击“查看更多”,可以看到有壁纸和贴纸类。这些在档案页内并无体现。
改版思路:
- 对档案进行分类导航,让用户快速定位图片、视频、壁纸和贴纸。
- 将照片墙规划出6×4的栅格,图片以1格、2格、4格的尺寸排布,具备统一性。
- 压暗所有照片,仅鼠标经过的照片正常亮度,从色调上确保整体不会凌乱。


05. 后记
《明日方舟》是我唯一一款玩了两年多并且充值的长线运营手游了。
计划制作该游戏网站的改版设计,除了对这款游戏的喜爱以外,也是为了提高自己的设计水平。刚做完这设计后没几天,朋友给我发了《明日方舟》的新官网。当时以为只是手机端更新了更炫酷的动态效果,没想到连PC端也一并改版了。用白学家的话说就是:“明明是我先来的,怎么就变成这样了呢……”
无论如何,在寻找痛点进行改进设计的这一过程中,我也学到了很多东西。其中几个页面也经历推翻重做,出了三个版本,只为寻找“游戏网站究竟靠什么吸引用户”这一问题的答案。
该作品还有很多可以改进的地方。如果大家有意见和建议,欢迎在评论区留言。

